Bizlightの検索ボックスの表示を改良しました。当初の検索ボックスとボタン配置に破綻がありました
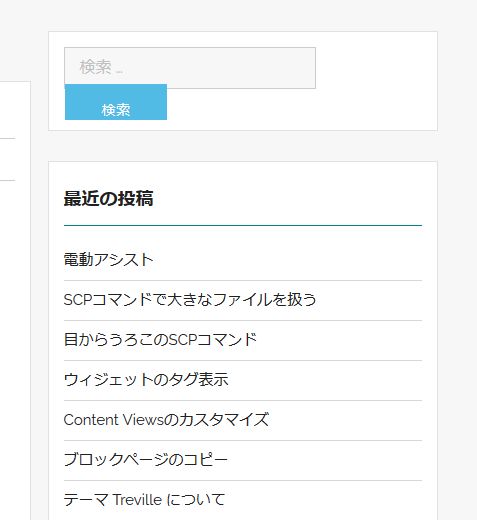
検索文字入力欄と、検索実行ボタンが重なった状態でした。これを横一列にするのが目的です
ブラウザFirefoxの要素の調査を使います
検索ボックス部分で、マウスの右クリックして出てくるメニューで、「要素の調査」を選びます。出てくる要素のソース部で選択する要素が、目的の要素がハイライトされる記述を探します。
今回は、検索文字入力欄と、検索ボタンがハイライトされる時の、ハイライトされた部分に表示される記述をメモします。
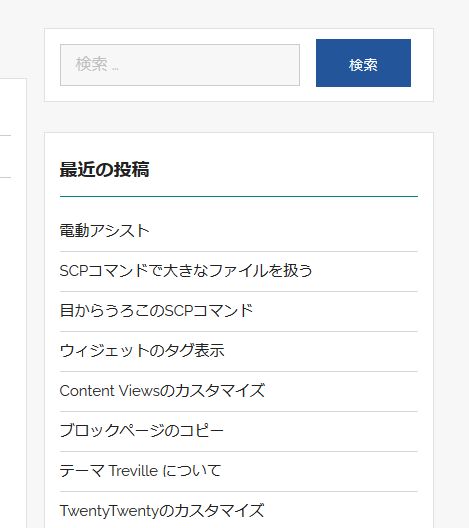
文字入力欄の要素名と幅を控えることと、検索ボタンについても要素名と幅を控えます。以下の記述はそれぞれの幅を小さくした結果、カスタムCSSに記述する前と後での、検索ボックスとボタンの表示を示します


カスタムCSSに追加した内容です。
/*200920*/
input.search-submit { height:48px!important;width:95px!important;background:#259!important;}
input.search-field { width:240px!important;}
ボタンの背景色を変更しました。ブラウザの「要素の調査」はカスタマイズに役立つ事を改めて認識しました。今回が初めてではないですが。
なお、Bizlightを使っているサイトは、Bizlight-Childですので、カスタムCSSへの追加ではなく、子テーマのstyle.cssに記述します。



