ウィジェット部のカレンダー(等)の罫線へのアクセスは比較的簡単ですが、今回は個別のコンテンツの表の罫線にアクセスする方法の件です
コンテンツに表を追加します
下記は、例として4行4列の表を作成します。まだ何も設定していない表ですので、スタイルは素のままです(なお、本サイトのテーマCocoonではデフォルトで下記のようなテーマが付いています)追加CSSが定義された後述の表は、そのスタイルが適用されています)
| 項目 | 列1 | 列2 | 列3 |
| 項目1 | |||
| 項目2 | |||
| 項目3 |
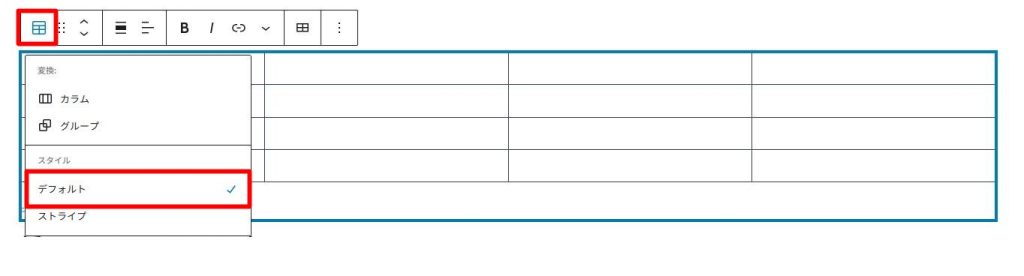
テーブルのスタイルを決めます

テーブルを選択し、出てくるツールバーの左端にあるマークをクリックすると、スタイルにデフォルトとストライプが出てきます。とりあえず「デフォルト」を選択すると、右にある高度な設定の、追加CSSクラスに、is-style-regular というクラス名が挿入されます。
ここでは、特定の投稿のスタイルを決めるため、このスタイル名を、is–style-custom と変更します。必ず名前の後ろに半角スペースを入れます(定義名を保存)
追加CSSにコードを追加します
下の表は、今回のCSSで表のスタイルを決めるサンプルです
| 項目 | 列1 | 列2 | 列3 |
| 項目1 | |||
| 項目2 | |||
| 項目3 |
ここでは、別の投稿で使用したのと同じクラス名にしてみました。クラスの記載内容は下記の通りです
.is-style-custom table tr td {
border:1px solid #ccc!important;background:#eff;
}
.is-style-custom table,.is-style-custom th,.is-style-custom tr,.is-style-custom td {
border-bottom:2px solid #ccc!important;border-top:2px solid #ccc!important;
}
上記の指定内容は罫線を引く定義が入っています。別にしたいときは、クラス名を変更・管理し、別のスタイルの内容を記載します。なお、表に横線を入れるには、追加CSSに上記の2番目の記載も必要でした
以上、コンテンツに挿入した表のスタイルの設定方法の一例を記載しました。



