目次
テーマフォルダーの作成
テーマフォルダーtwentyfourteenがある事が分かります。子テーマは、同じthemesの下にテーマ名のフォルダ、twentyfourteen-childという名前でフォルダを作成します。(因みに名前は重複しない任意の名前にする事も出来ます)テーマの画像で、TwentyFourteenのテーマの画像は次のようになっています(WordPressをインストールすると入っています・・・WordPressの最新のバージョンでは無くなりました)

|
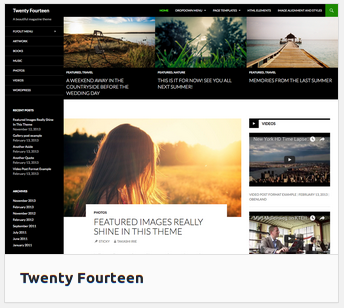
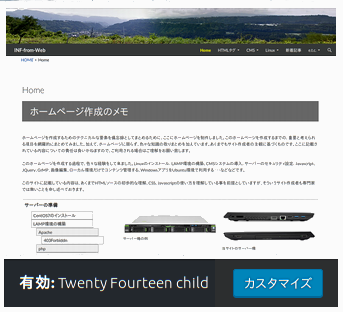
左:元の子テーマ画像 右:変更後の画像 |

|
元のテーマは左の図で、ページは左寄せで、サイドバーが左メイン、色は黒が基調となっています。
右が子テーマのイメージで、中央揃え、色は灰色を基調としています。TwentyFourteenを選んだ理由は、ヘッダー画像がトップで、ヘッダーメニューが下に有り、スクロールするとメニューが初めからトップに張り付く機能が入っており、これらが気に入りました。早速カスタマイズの方法は次から説明します。
ファイルの作成・コピー
子テーマフォルダの下に、header.php、footer.php、functions.php、style.cssファイル、及びプレビュー画像screenshot.png名の画像ファイルを配置します。(なお、サンプル画像は後からフォルダーに挿入してもWordPressに反映しない場合があります。この場合は一旦全ての子テーマのファイルをZip圧縮してインストールし直す方法で反映する事が出来ます)
header.php:元のファイルをコピーして来ます
加える変更はヘッダー画像をトップページだけにする事と、パン屑リストを追加します。
下のコードはヘッダー画像を表示する部分を抜き出しました。トップページのみ表示する機能と、画像にリンクが張られているのを解除しています。
<div id="site-header"> <?php if ( is_front_page() ) : ?> :::追加した部分:トップページのみ表示! <!--<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">--> :::リンクを外す! <img src="<?php header_image(); ?>" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> <!--</a>--> :::リンク終了! <?php endif; ?> :::追加したendif部! </div>
次のコードはパン屑リストを出力するためのコードです。(デフォルトでは実装されていません)
<div class="breadcrumbs">
<?php if ( is_single() ) : ?><!-- 投稿ページでの表示を指示 -->
<a href="<?php bloginfo('url'); ?>">TOP</a> >
<?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?>
<?php the_title(''); ?>
<?php endif; ?>
<?php if ( is_page() ) : ?><!-- 固定ページでの表示を指示 -->
<a href="<?php echo get_option('home'); ?>">HOME</a> >
<?php foreach ( array_reverse(get_post_ancestors($post->ID)) as $parid ) { ?>
<a href="<?php echo get_page_link( $parid );?>" title="<?php echo get_page($parid)->post_title; ?>">
<?php echo get_page($parid)->post_title; ?></a> >
<?php } ?>
<?php the_title(''); ?>
・このfooter.phpの変更部分は下記の<div>~</div>の間の部分です
<div class="site-info">
<?php do_action( 'twentyfourteen_credits' ); ?>
<?php
if ( function_exists( 'the_privacy_policy_link' ) ) {
the_privacy_policy_link( '', '<span role="separator" aria-hidden="true"></span>' );
}
?>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfourteen' ) ); ?>" class="imprint">
<?php printf( __( 'Proudly powered by %s', 'twentyfourteen' ), 'WordPress' ); ?>
</a>
</div><!-- .site-info -->
・上記で<div>と</div>の間の部分を下記の内容に変更します。
<div class="site-info" align="center">
©Copyright <?php echo date('Y'); ?> <a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a> All Rights Reserved.
</div><!--.site-info-->
・変更後は下記の様になっています。(但し、年の数値は実際は変数でその年が入りますが、ここでは固定値を使っています)
function.phpは、子テーマで変更する内容を追記します
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
//以下に子テーマ用の関数を書く
?>
style.cssはテーマの内容を適用するメインとなるファイルです
基本は元のstyle.cssをコピーして来て、変更する部分を試行錯誤で変更しました。追記した部分もあります。
変更前
/* Theme Name: Twenty Fourteen Theme URI: https://wordpress.org/themes/twentyfourteen/ Author: the WordPress team Author URI: https://wordpress.org/ Description:・・・・・ ・・・・ */
変更後
/* Theme Name: Twenty Fourteen child :::テンプレート名 Description: twentyfourteen-child Author: the WordPress team Author URI: https://wordpress.org/ Template: twentyfourteen :::継承するテンプレート名 Version: 2.5 :::継承元と同じにする Text Domain:twentyfourteen */
上記の内容が、子テーマのstyle.cssの書き出し部です。
CSS改造のメイン:コンテンツの中央揃え、左メインのサイドバーを無くす、これに伴う色々な構成部分の位置調整、パン屑表示部の表示体裁、メインメニューの右サイドのサブメニューの処理、全ての色調整、等を行いました。
参考サイト、CopyRightの部分は下記のサイトを参考にさせて頂きました
1)itkhoshi.com:https://itkhoshi.com/blog/archives/5359
2)afhlabo.com:https://affilabo.com/wordpress/15060/