テーマAstraは人気で、高速なテーマですが、今回このテーマでカスタマイズしてみましたので記録します
目次
まずはメニューを固定するコード他・・
メニューの固定です。ログイン時とログオフ時を分けて記述してます。固定に伴う、コンテンツの位置も調整してあります。その他をカスタムCSSに記載します。下記参照
.site-header:not(.admin-bar) {
position:fixed!important;
top:0px;
z-index:999;
width:100%;
}
.admin-bar .site-header {
position:fixed;
top:32px!important;
z-index:999;
}
.site-content {margin-top:60px;}
pre, .has-background {
font-family: “Inter”, sans-serif;
font-weight: 300;
font-style: normal;
}
.site-title {display:none!important;}
.ast-primary-header-bar {background:rgba(71,167,224,0.83);}
wp-calendar #today {background-color:#eda;
mega-menu-wrap-primary {
position:relative;
left:-300px;
}
.post-thumb-img-content img {
width:380px!important;height:170px!important;margin-top:20px;margin-left:15px;
}
.ast-blog-single-element {margin-left:7px;}
.widget a {color:#222!important;}
a .wp-block-latest-posts__post-title {
width:100%;
white-space: nowrap;
overflow: hidden!important;
}
.ast-footer-copyright a {display:none;}
.mega-menu {font-size:13px!important;font-weight:200!important;color:#222!important;}
.wp-block-latest-posts__post-date {font-size:13px!important;text-height;12px!important;margin-top:-4px!important;}
.wp-block-latest-posts__post-excerpt {font-size:14px!important;line-height:120%!important;margin-top:-12px!important;color:#777;}
.wp-block-latest-posts__featured-image {height:88px;}
.wp-block-latest-posts__read-more {display:none;}
.single-post .mega-menu-item-3923 {background:#D4F4AB!important;} <<<<<<メニュー「ホーム」の背景色を個別投稿でも、色をつけるコード!
.search .mega-menu-item-3923 {background:#D4F4AB!important;}
.archive .mega-menu-item-3923 {background:#D4F4AB!important;}
.search-no-results .mega-menu-item-3923
{background:#FF99AA!important;}
.postid-3710, .postid-3943, table tr td {border:0px none!important;}/<>TechAcademy参考/
.post {border:0px solid #000;margin-top:-20px!important;padding-top:3px!important;}
.ast-blog-single-element {
overflow:hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; }
footer div {background:#444!important;}
.ast-footer-copyright {color:#777;height:120px;padding-top:30px;}
.site-footer {border:0px solid #000;background:#fff!important;}
.ast-footer-copyright {color:#ddd;margin-top:-14px;margin-left:-30px;margin-right:-54px;width:100%!important;height:120px;}
追加:カレンダーの日曜日の数値を赤色にし、土曜日の数値を青色にする!
.wp-block-calendar table tr td:first-child {color:#f00;}
.wp-block-calendar table tr td:last-child {color:#00f;}
上記の追加CSSの「wp-calendar #today {background-color:#eda;}」の部分はカレンダーの当日の背景色を設定しています。
HEAD Code
<link rel=”icon” href=”https://east19-mikas1.com/commjs/favicon.ico” />
<link rel=”icon” href=”https://east19-mikas1.com/commjs/img/favicon.png” sizes=”32×32″ />
<link rel=”icon” href=”https://east19-mikas1.com/commjs/img/favicon.png” sizes=”192×192″ />
<link rel=”apple-touch-icon” href=”https://east19-mikas1.com/commjs/img/favicon.png” />
<link rel=”preconnect” href=”https://fonts.googleapis.com”>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap” rel=”stylesheet”>
<script>
document.addEventListener(‘DOMContentLoaded’, () => {
const textLimit = document.querySelectorAll(‘.wp-block-latest-posts__post-title’);
textLimit.forEach((text) => {
const textContent = text.textContent;
const textLength = textContent.length;
if (textLength > 11) {
text.textContent = text.textContent.slice(0, 11) + ‘…’;
}
});
});
</script>
BODY Code
<link rel=”stylesheet” href=”https://east19-mikas1.com/commjs/colorbox.css” />
<script src=”https://east19-mikas1.com/commjs/jquery.min.js”></script>
<script src=”https://east19-mikas1.com/commjs/jquery.colorbox.js”></script>
<script>
$(document).ready(function(){
//Examples of how to assign the Colorbox event to elements
$(“.colorbox”).colorbox({rel:’colorbox’});
$(‘.non-retina’).colorbox({rel:’group5′, transition:’none’})
$(‘.retina’).colorbox({rel:’group5′, transition:’none’, retinaImage:true, retinaUrl:true});
//Example of preserving a JavaScript event for inline calls.
$(“#click”).click(function(){
$(‘#click’).css({“background-color”:”#f00″, “color”:”#fff”, “cursor”:”inherit”}).text(“Open this window again and this message will still be here.”);
return false;
});
});
</script>
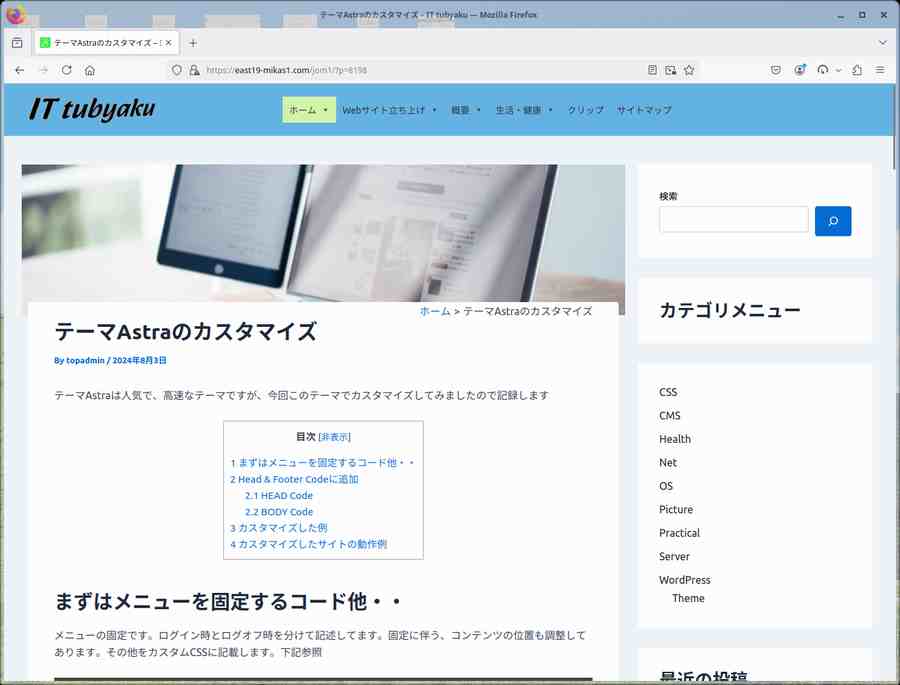
カスタマイズした例

カスタマイズしたサイトの動作例
Astraテーマサイトの公開
この記事は、テストサイト内で作成しましたが、公開サイトにコピーを作りました。興味のある方は訪問していただけると有り難いです。公開先はこちら
テストサイトから、公開サイトのコピー方法
1)データーベースのテーブル名の変更と、エクスポートしたSQLファイル内のリンク情報を、コピー先のリンク情報に置換。
2) インストール先のファイル・フォルダを一つの圧縮ファイルに出力
3)データーベースのSQLファイルと、インストールフォルダ・ファイルを圧縮したファイルを公開 サーバーへのコピー(SCPコマンドで簡単にコピーが出来ます)
4)公開先では、SQLファイルを、新規作成したテーブルへインポート、圧縮ファイルは公開先フォルダへコピーし、ファイルを展開し、オーナーを root から apacheに変更
なお、これらの作業は全てターミナルコマンドで可能です。リモート接続のLinuxのターミナルと、リモートログインした、コピー元、コピー先のサーバーにログインし、リモート接続のLinuxのターミナルでの作業。なお、公開サーバーへのSSH接続は外部からの接続は不可、内部からは鍵認証でログインし、ログインした後、root になって作業します。