グーグルのサイトの計測で、トップページでレスポンシブ非対応の指摘有り、今回レスポンシブ対応しました。具体的には、モバイル用に、ブラウザの幅でテーブルの構造を変更する機能を追加しました。
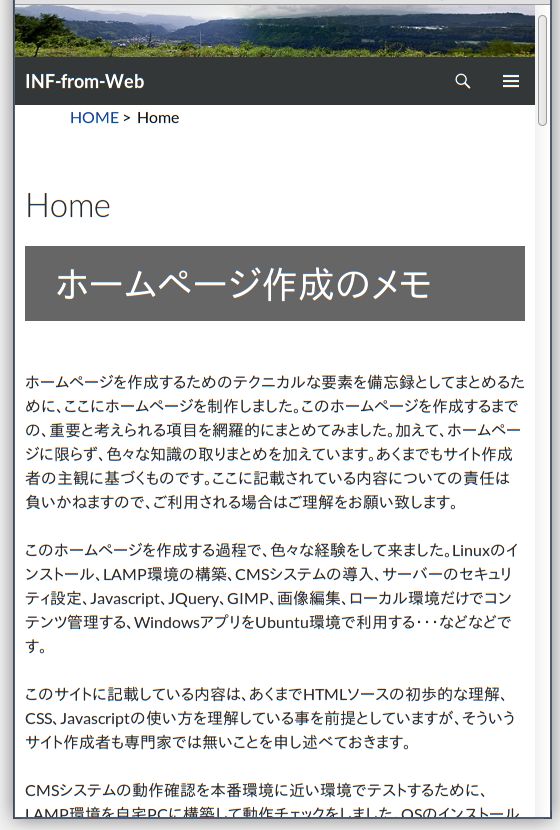
レスポンシブ後のモバイルでの見え方の参考図(PCでブラウザの幅を狭くしました)

図1サイトのトップ

図2(サイトの途中)
モバイル幅、約500ピクセルでモバイルモードに変更されました。テーブルの構造が、1行が、2行に改行されています。メニューも変更されていますが、こちらはWordPressの機能です。現在、CSSで画像を少し拡大するCMSの部分の2つの画像が影響して、完全なレスポンシブになっていません!更に検討が必要そうです!
参考サイト:テーブルの組み方、divタグの構成方法