固定位置に検索ボックスを設置
Twentyseventeenテーマのカスタマイズで、子テーマをカスタマイズしています。(本サイトでなく、予備サーバーでの話しです)
ページの設定が、1カラム・2カラムをページ毎に変更出来ないので、全てのページを1カラムで検討して来ました。
サイト共通の表示として、投稿・カレンダー・カテゴリー・検索等の機能が欲しいのですが、今回は検索機能をページに依らず表示する方法を検討しました。
-
- プラグインでWidget Shortcodeをインストールしておきます
- カスタマイズ⇒ウィジェット⇒ブログサイドバーを選択します
- サイドバーに検索を追加します。一旦設定を確定します
- 同じ部分を選択し、ショートコードをコピーします
- CSSとタグにショートコードを設定します。これらをウィジェットに、カスタムHTLMに追加します
下記は、CSSとタグとショートコードの例です。
<style>
.fltsearch {position: fixed;top: 85px;text-align:left;line-height:42px;text-decoration:none;right: 0px; width:280px;text-align: center;
border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-filter: “alpha(opacity=80)”;-moz-opacity: 0.8;
-khtml-opacity: 0.8;opacity: 0.8;z-index:997;}
.nonex { text-decoration:none; font-size: 1.8em; color: #444;box-shadow: none;background:#fff; }
</style>
<div class=”fltsearch” style=”line-height:15px;”>[widget id=”search-10″]
<p><a class=”nonex” href=”/wput/#tohkoh”>最近の投稿</a></p>
</div>
-
- その他の表示で、最近の投稿と、アーカイブを追加
上記の内容にも追加してありますが、最近の投稿と、アーカイブの同時に表示しました!
- 課題:最近の投稿が中央揃えとなり、少し見栄えが悪い!
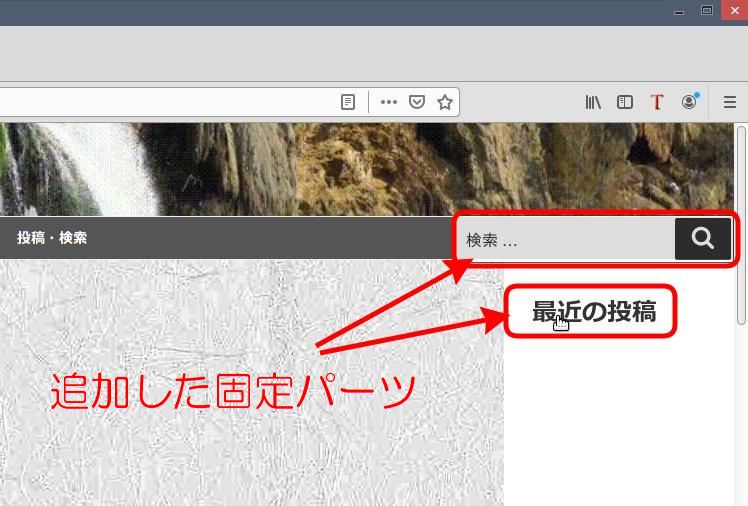
- その後、検索ボックスと、最近の投稿へのリンクボタンのみで運用しています

上図は、実際に設置した、検索ボックスと、ホームのページにある「最近の投稿」へのリンクです。
この2つは、ページには無関係で、位置も固定となっています。