Trevilleのタグ表示をカスタマイズ
Trevilleの子テーマで、右ウィジェットで表示されるタグの表示関係をカスタマイズしましたので記録しました。追加CSSにClassを指定して変更しますが、文字の色変更で少し手間取りました。文字色はStyle.cssの内容を見て参考にしました。
/*tag*/ 背景色と枠の色を指定 .tag-cloud-link {background:#fff!important;border:1px solid #235!important;} 文字の色を指定しています .widget_tag_cloud .tagcloud a:link,.widget_tag_cloud .tagcloud a:visited,{color: #222 !important;}
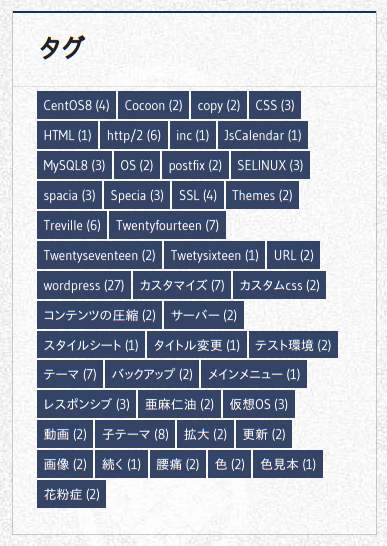
カスタマイズ前後のタグの表示内容です!

追加CSS設定無しの場合

追加CSS追加有りの場合