jquery.colorbox.jsを使った画像の拡大機能です。ColorBoxを使った画像の拡大機能は、同じページの画像を、拡大して、次々と変える機能がありますが、ここでは単独の画像の拡大機能を記録しました。
サンプル
下図はColorboxを用いた画像の拡大
上記の図と拡大表示するためのHTMLコードを下記に示します
<p><a class=”colorbox” href=”https://east19-mikas.com/mput/wp-content/uploads/2023/05/utukusigahare.jpg” title=”utukusigahara”>
<img src=”https://east19-mikas.com/mput/wp-content/uploads/2023/05/utukusigahare.jpg” width=”600″ height=”400″></a></p>
必要なファイルとリンク、Javascript
下記は、Colorboxを使うためのリンクとJavascriptですが、ここでは記載していません。テーマに実装されている様で、記述しなくても上記のHTMLで機能します!
<link rel=”stylesheet” href=”https://east19-mikas.com/commjs/colorbox.css” />
<script src=”https://east19-mikas.com/commjs/jquery.min.js”></script>
<script src=”https://east19-mikas.com/commjs/jquery.colorbox.js”></script>
<script>
$(document).ready(function(){
//Examples of how to assign the Colorbox event to elements
$(“.colorbox”).colorbox({rel:’colorbox’});
$(‘.non-retina’).colorbox({rel:’group5′, transition:’none’})
$(‘.retina’).colorbox({rel:’group5′, transition:’none’, retinaImage:true, retinaUrl:true});
//Example of preserving a JavaScript event for inline calls.
$(“#click”).click(function(){
$(‘#click’).css({“background-color”:”#f00″, “color”:”#fff”, “cursor”:”inherit”}).text(“Open this window again and this message will still be here.”);
return false;
});
});
</script>
WordPressの機能で画像を拡大

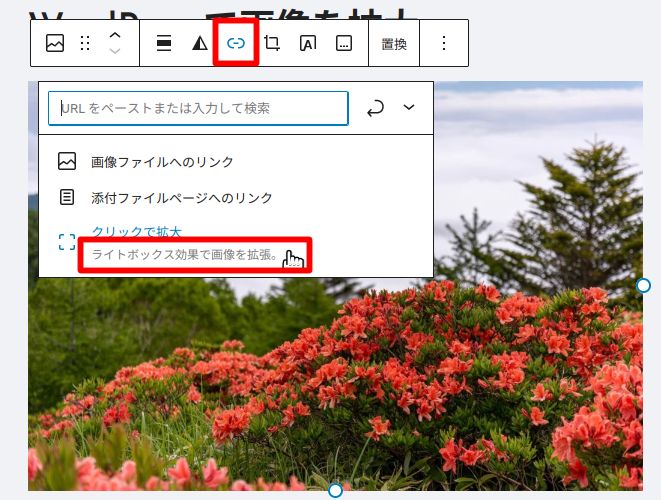
設定は画像を選択し設定バーから行います
対象の画像を選択し、画像の設定バーの (ー)のマークをクリックし、出てきた下図で、「ライトボックス効果で画像を拡張」を選択します