WordPressオリジナルの最新の記事の表示方法のカスタマイズを行いましたが、今回は、最新の記事をプラグインのContent Viewsで実現してみました。表示サンプルはテストサイトでの表示ですので、公開サイトの最新の投稿ではありませんのでご注意下さい。
Content VIewsの設定
タイトル:最新の投稿
Content type:投稿
Common :Limit:8
Advance:Sortby:Sort by:Published date/降順
Display Settings:Grid,Item per row:1
Responsiv:Items per row(Tablet&Mobile):1
Format:Show thumbnail on the Left/right:Select
Fields Settings:Thumbnail position:左
・・・
text widget [pt_view id=”897d0690z6″]
表示サンプル

追加CSS
#pt-cv-view-897d0690z6 img {width:100px;height:100px;}
#pt-cv-view-897d0690z6 .pt-cv-readmore {display:none!important;}
#pt-cv-view-897d0690z6 .pt-cv-title a {font-size:12pt;color:#333;}
#pt-cv-view-897d0690z6 .pt-cv-content {font-size:10pt;color:#444;}
上記の追加CSSのところで、数値+記号部分は、固有の値ですので、上記CSSをコピペしても動作しないと思います。特定の部分のContent Viewsのクラスに対し、効果を与える目的で挿入してあります。
なお、追加CSSで、.pt-cv-readmoreで、display:none; を設定していますが、Content Views自体の設定部にこれを表示しない機能があるのを、最近知りました。
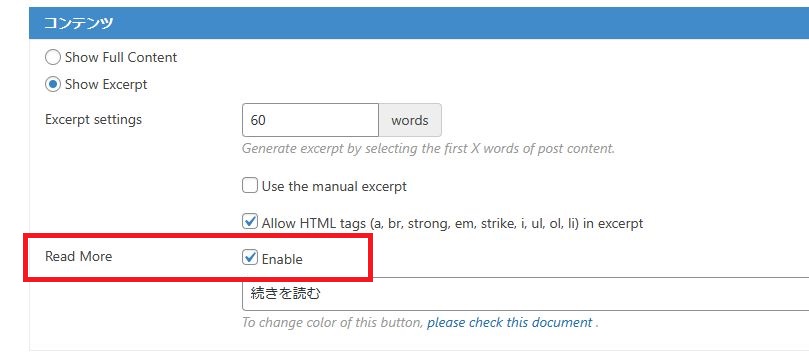
Content Viewsでread moreを無しに
下図は、Content Viewsの設定で、Display Settingsの下部にある、コンテンツの所にある、Read Moreの表示・非表示を設定する部分です。ここをチェック無しにすると、追加CSSでの設定は不要です。