目次
新しいテーマTwentyTwentyにパンくずリスト
TwentyTwentyテーマにパンくずリストを追加した時のメモです。TwentyTwentyのphpファイルの構成が、他のテーマと大分異なっており、最初は迷いましたが、ヘッダーのphpに挿入することで何とか実装出来ました
プラグインの新規追加でBreadcrumbをインストール
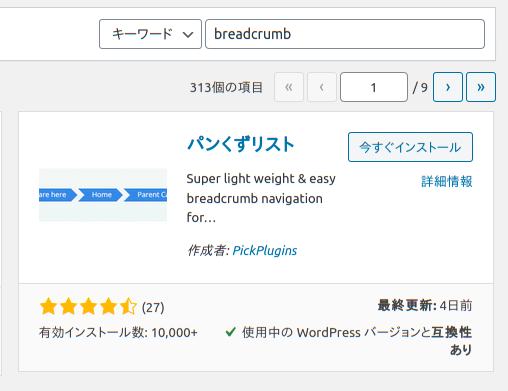
WordPressの管理画面の項目にある、プラグインで、新規追加をクリックします。出てきた検索画面で Breadcrumbを入力し、検索します

プラグインの検索で出てきたら左図の「パンくずリスト」を、インストールし、有効化します。
Breadcrumbの設定
下図で、ダッシュボードの下にある、breadcrumbの項目をクリックし、Optionと、Styleを設定します。設定が終わったら変更を保存します。

→Breadcrumbをクリックし、Optionと、Styleを設定します。設定を保存したら、次の作業を行います。
Bredcrumbでpost contentをコピーします

BreadcrumbのHelp & Supportの項目から、「Get shortcode」の部分で青色の背景に有る、phpコードをコピーします。
Header.phpにBreadcrumbのショートコードを埋め込む
# vi header.php
・・・途中から・・・
<?php
// Output the search modal (if it is activated in the customizer).
if ( true === $enable_header_search ) {
get_template_part( 'template-parts/modal-search' );
}
?>
<div style="padding-left:13%;margin-top:-55px;"> <追加>
<?php echo do_shortcode("[breadcrumb]"); ?></div> <追加>
</header><!-- #site-header -->
・・・この後省略・・・
上記の追加したコードで、追加した緑色のコードの二行目にある shortcord の括弧内にある[]は全角ですが、実際には半角です。エンティティ文字を使って半角の括弧にすると、再編集で、エンティティ文字が、本当の半角括弧に変換されてしまうので、今回全角括弧にしました。このページはGutenbergエディタの、カスタムHTMLで、preタグ内に設置しています。この症状はGutenbergのバグですかね?
動作確認します
下図で、2行目に当たる部分に、ホーム > カスタマイ… とあるのが、今回実装したパンくずリストです。表示場所の調整前のサンプルです。

TwentyTwentyのパーツ位置の調整
固定ページの場合で、パンくずリストの位置調整は比較的楽でしたが、特にブログのページでは、ヘッダーの近くには、カテゴリーや投稿者名、投稿日などの表示があります。デフォルトのままではかなりページの上部の空きが気になります。そこで、各パーツ位置を変更したサンプルを下記に紹介します
ブログを考慮したパーツの調整サンプル
下図は、ブログページのパーツ、カテゴリ・ページタイトル・投稿者・投稿日の調整したサンプルです。少しパーツ間の余白が小さいですが・・・未だフィックスはしていません!!

調整の設定部(サンプル)
カスタマイズ > カスタムCSS に下記のスタイルを設定してあります(暫定値です)
.entry-header {border:0px solid #999;margin-bottom:-17px;margin-top:40px;padding-bottom:30px;height:165px;}
.entry-categories {border:0px solid #f00;height:20px;margin-bottom:12px;margin-top:-40px;}
.entry-title {border:0px solid #0f0;margin-top:-40px;}
.post-meta-wrapper {border:0px solid #666;margin-top:-1px;margin-bottom:-20px;}