テーマの選択で、メニューを固定する条件で探していましたが、メニューが隠れるタイプでも、固定するCSSを知り、今回Blogloテーマをカスタマイズしてみました。
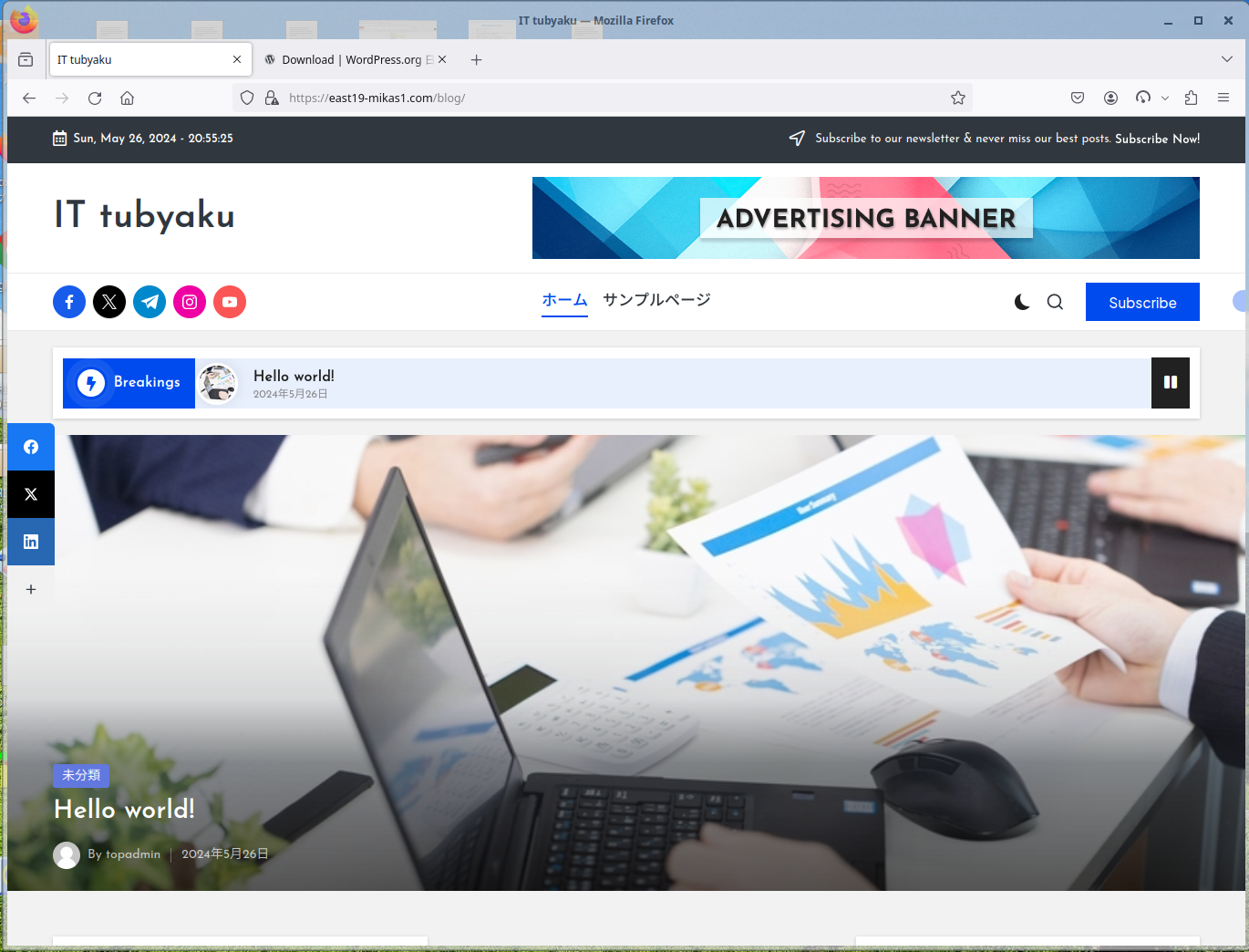
Blogloオリジナルのイメージ
Blogloを選んだ理由は特にありませんでした。メニューを固定されていないテーマを選んで、固定してみて、どのような見栄えとなるか試してみました。下図はオリジナルのイメージです

上記のトップ画面はスクロールするとメニュー含め全てがスクロールしてゆくタイプです
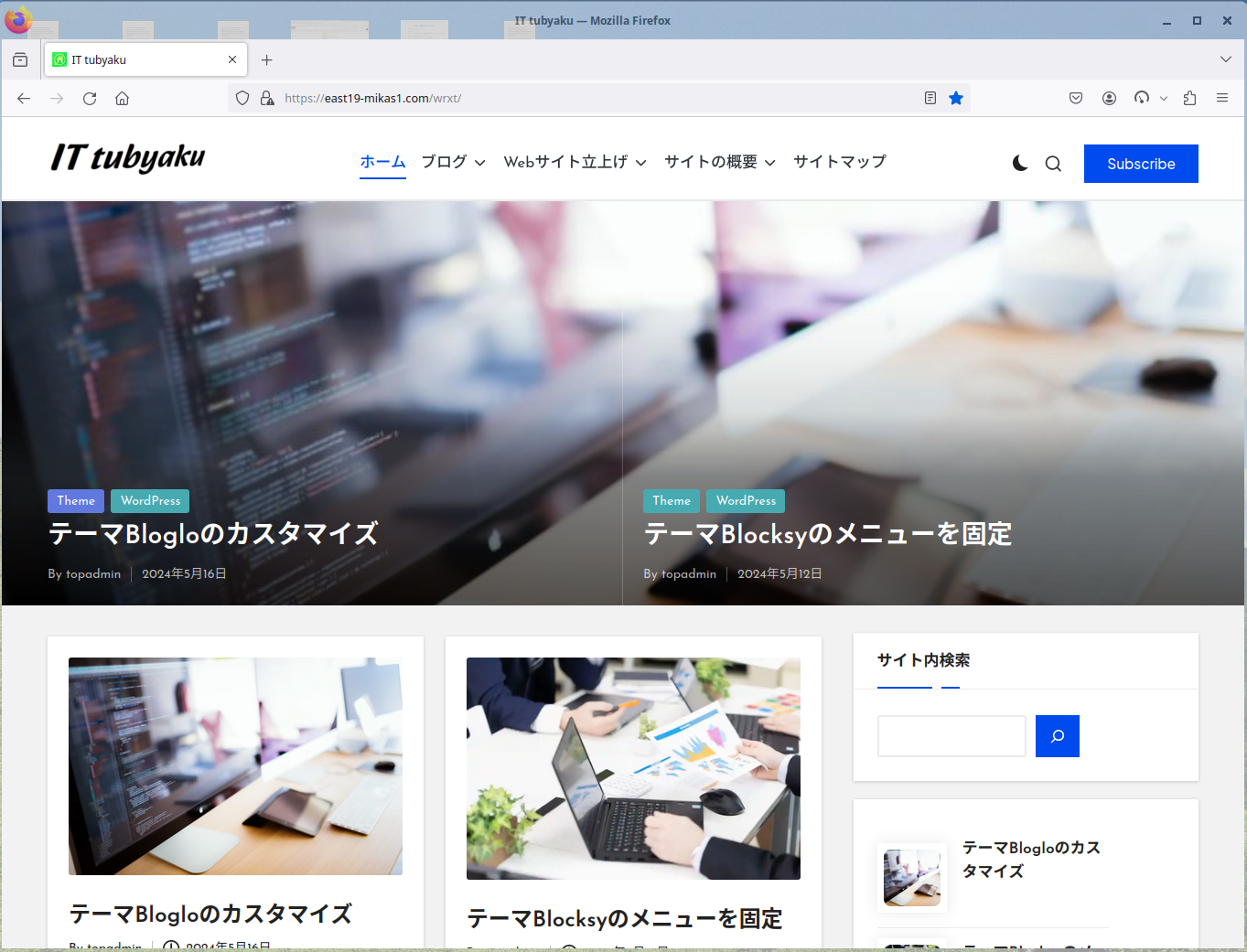
カスタマイズした後のサンプル
メニューを固定し、これに伴い、メインコンテンツ・ウィジェットの位置に破綻がでるので、追加CSSで調整した後の、完成形のサンプルです

かなりシンプルなトップページです。トップメニューの固定化、これに伴うコンテンツの位置・右のウィジェットの位置の設定追加、最新の投稿のアイキャッチ画像が丸い状態を訂正した状態です
追加CSSの内容
内容は記述の通り、メニューの位置の固定化・メインコンテンツ上部位置・右サイドウィジェットの上部位置の調整・最新の投稿のアイキャッチ画像が丸いのを訂正等をしてあります。他の記述についてもいくつか説明をしてあります。テーマのカスタマイズも追加CSS以外で設定してあります(省略)
ヘッダーを固定する記述
.site-header {
position:fixed!important;
top:0px;
z-index:999;
width:100%;
}
ヘッダー固定により、コンテンツと右スライダーの位置調整
.widget-area:not(.single) {margin-top:240px!important;}
.site-content:not(.single) {margin-top:190px!important;}
.single .widget-area {margin-top:180px!important;}
.single .site-content {margin-top:130px!important;}
.home .site-content {margin-top:-40px!important;}
.home .widget-area {margin-top:30px!important;}
最新の投稿のアイキャッチ画像が円形なので四角に近づける
.wp-block-latest-posts__featured-image { border-radius:0px!important;}
パンくずリストの背景色を変更し透明も維持、文字の色も変更
.bloglo-breadcrumbs {
background:rgba(200,200,244,0.7)!important;
color:#552!important;font-weight:600!important;
}
.bloglo-has-breadcrumbs {
border:0px solid #000;
background:rgba(200,200,244,0.7);
}
カレンダーの今日の背景色を設定
.wp-calendar-table #today {
background-color:#fec!important;
}
カレンダーの日付の位置を中央に設定
.wp-calendar-table td {text-align:center!important;}
ソーシャルメニューを消す
.bloglo-socials-menu {display:none!important;}
これ以降は表示しない設定
.bloglo-header-widgets {margin-top:-80px!important;border:0px solid #999;}
.main-navigation {margin-top:-80px!important;}
.bloglo-ticker-slider {margin-top:-80px!important;}